How To Add A Section To Your Page
Before you can add a section module to your page, you will first need to jump into the Divi Builder. Once the Divi Theme has been installed on your website, you will notice a Use Divi Builder button above the post editor every time you are building a new page. Clicking this button will enable the Divi Builder, giving you access to all of the Divi Builder’s modules. Next, click the Use Visual Builder button to launch the builder in Visual Mode. You can also click the Use Visual Builder button when browsing your website on the front end if you are logged in to your WordPress Dashboard.
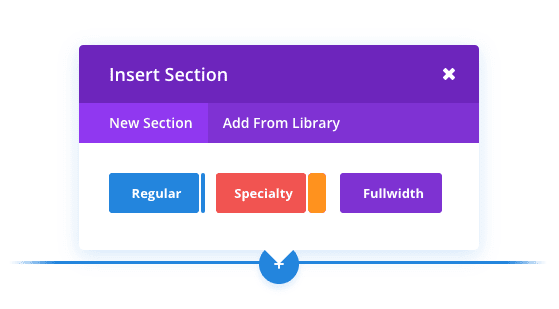
Once you have entered the Visual Builder, you can click the blue plus button to add a new section to your page. You will be greeted with a popup that allows you to add any of Divi’s three section types. These types include: Standard, Specialty and Fullwidth.
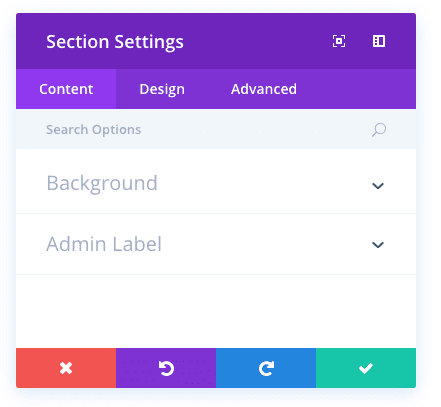
Once the section has been added, you will be greeted with the section’s list of options. These options are separated into three main groups: Content, Design and Advanced.
Section Content Options
Within the content tab you will find all of the section’s content elements. For sections, these content elements are limited to background elements such as background images and videos.
Background Image
If defined, this image will be used as the background for this module. To remove a background image, simply delete the URL from the settings field.
Background Color
If defined, this image will be used as the background for this module. To remove a background image, simply delete the URL from the settings field.
Background Video MP4
All videos should be uploaded in both .MP4 .WEBM formats to ensure maximum compatibility in all browsers. Upload the .MP4 version here. Video backgrounds are disabled from mobile devices. Instead, your background image will be used. For this reason, you should define both a background image and a background video to ensure best results. Important Note: In order for the MP4 video format to work in all browsers, your server must have the correct MIME types designated. You can learn more about using .htaccess to define MIME types here. If you notice your videos are not playing in certain browsers, then this is likely the reason.
Background Video Width
In order for videos to be sized correctly, you must input the exact width (in pixels) of your video here.
Background Video Height
In order for videos to be sized correctly, you must input the exact height (in pixels) of your video here.
Admin Label
In this dropdown you can add an admin label that will appear in the back end builder as well as the visual builder’s skeleton view.
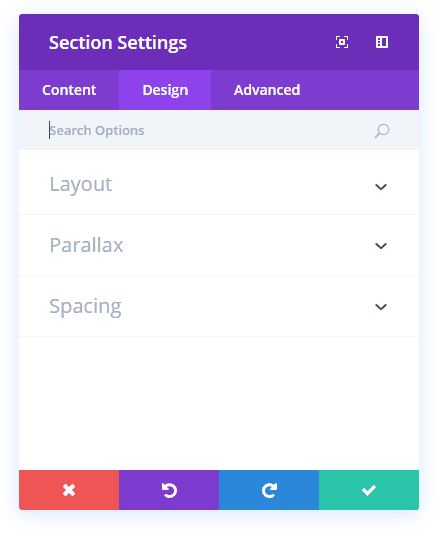
Section Design Options
Within the design tab you will find all of the section’s styling options, such as sizing and spacing. This is the tab you will use to change how your section looks. Every Divi section type has a long list of design settings that you can use to change just about anything.
Show Inner Shadow
Here you can select whether or not your section has an inner shadow. This can look great when you have colored backgrounds or background images.
Use Parallax Effect
If enabled, your background image will stay fixed as your scroll, creating a fun parallax-like effect. You can also choose between two parallax methods: CSS and True Parallax.
Custom Padding
Here you can adjust the padding of the section to specific values, or leave blank to use the default padding.
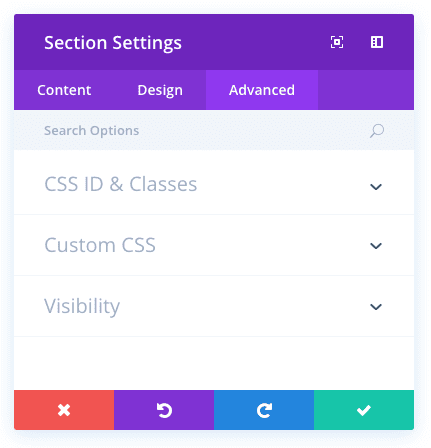
Section Advanced Options
Within the advanced tab, you will find options that more experienced web designers might find useful, such as custom CSS and HTML attributes. Here you can apply custom CSS to your section. You can also apply custom CSS classes and IDs to the section, which can be used to customize the section within your child theme’s style.css file.
CSS ID
Enter an optional CSS ID to be used for this section. An ID can be used to create custom CSS styling, or to create links to particular sections of your page.
CSS Class
Enter optional CSS classes to be used for this section. A CSS class can be used to create custom CSS styling. You can add multiple classes, separated with a space. These classes can be used in your Divi Child Theme or within the Custom CSS that you add to your page or your website using the Divi Theme Options or Divi Builder Page Settings.
Custom CSS
Custom CSS can be applied to the section here. Within the Custom CSS section, you will find a text field where you can add custom CSS directly to each element. CSS input into these settings are already wrapped within style tags, so you need only enter CSS rules separated by semicolons.
Visibility
This option lets you control which devices your section appears on. You can choose to disable your section on tablets, smart phones or desktop computers individually. This is useful if you want to use different sections on different devices, or if you want to simplify the mobile design by eliminating certain sections from the page.